Colorway details
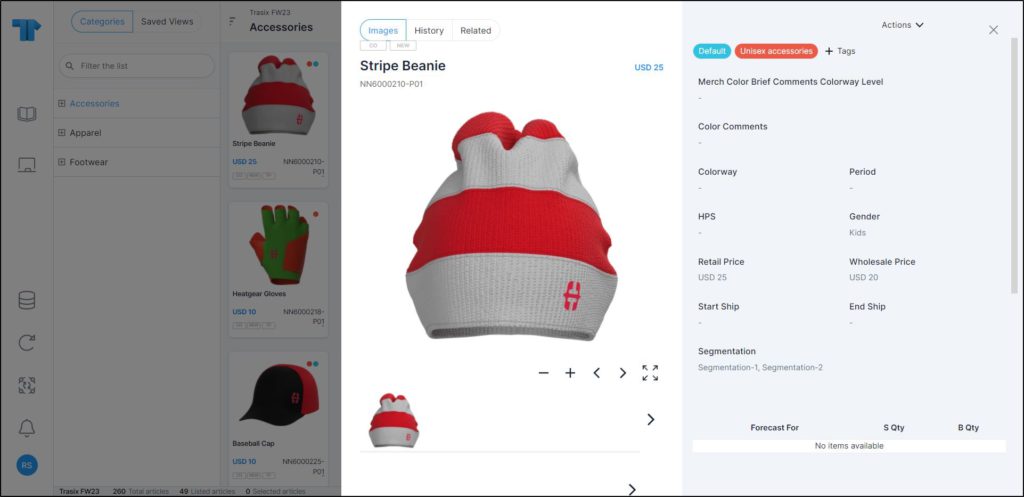
To view colorway details, click its thumbnail, its details are displayed as shown below:

The colorway details are displayed such as its attributes and their values. The colorway image displayed by default is the same as the one on the thumbnail. The latest image can be configured to be display in details window in addition to the thumbnails. The window also displays the delivery date or shipment start and end dates based on the catalog configuration, and the colorway prices, etc.
You can also copy any of the displayed information by selecting it then using the keyboard shortcut (Ctrl + C). Favorite tags assigned to the colorway are displayed in different colors.
You can view the colorway image in full screen by clicking ![]() . You can also zoom in and out by clicking +, and –. To exit full screen, press Esc.
. You can also zoom in and out by clicking +, and –. To exit full screen, press Esc.
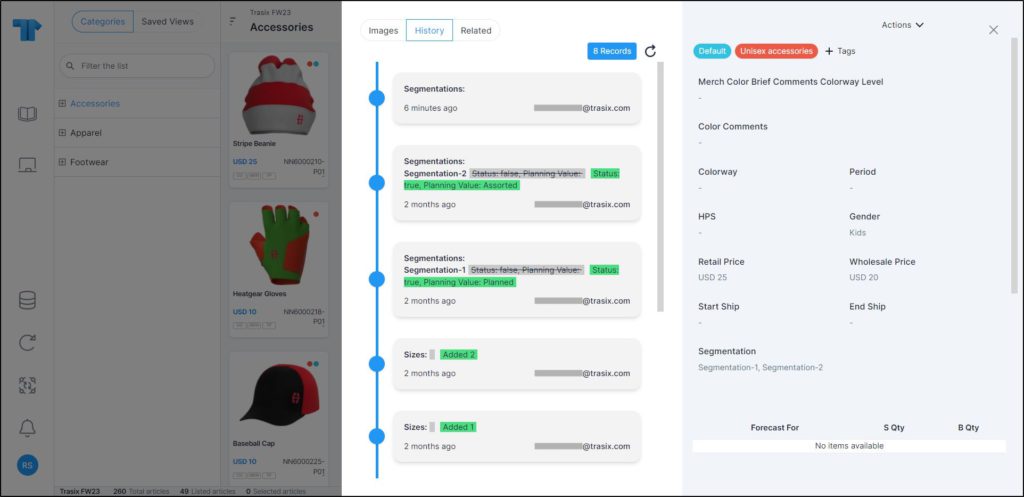
Changes done on the colorway are displayed in the History tab as shown in the below example:

Changes done to the selected colorway are displayed as a timeline categorized to display changes done to sizes, prices, segmentations, and colorway attribute values, mentioning the date and time. The first record shows the user who created the colorway and the date and time on which the colorway was created. You can click the Refresh button to refresh the list. This tab can only be accessed by users who have the required privilege.
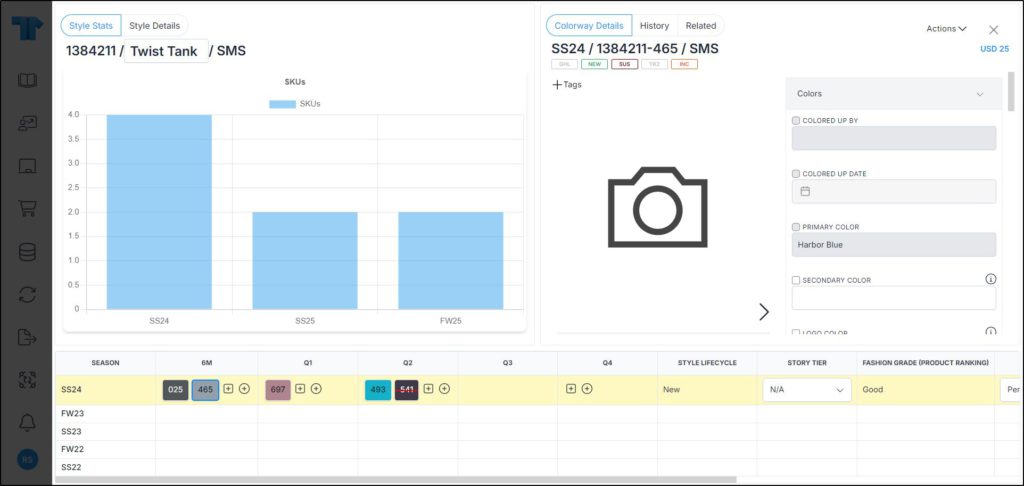
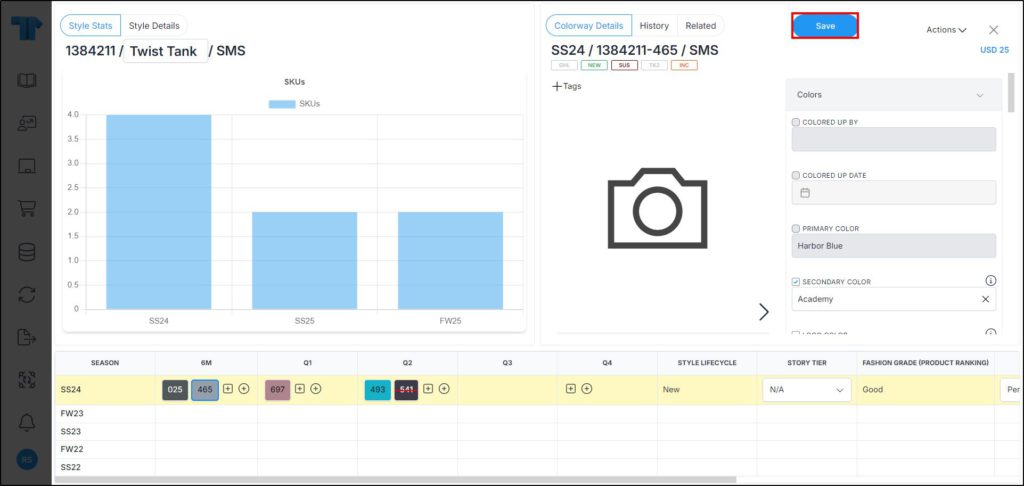
As mentioned before, another layout is also available for the colorway details, as shown in the below example:

The layout can be configured at the catalog level. The page is divided into four main parts:
The top left displays two tabs where the first one, Style stats, displays charts of the aggregation specific to the style and all the seasons in which it exists as in the summary report. While the second tab, Style details, displays seasonless model attribute values. The style name can be updated if it is set as “editable” for the state. Authorized users can edit the style name regardless if it is not set as editable for the state. If requests are added, another tab is displayed and you can view the request details, more information is available in “Requests“.
The top right section displays the colorway attributes and properties. Attributes, their sequence and grouping, and whether they are required or read-only can be configured at the catalog level. In the above example, primary color, secondary color, and logo color are configured to be viewed in one group along with the colored up by and date. However, primary color is only editable for placeholders not colorways. The Save button appears as shown in the below example:

The model number, model name, and state are displayed on top.
Colorways of the style are displayed according to their seasons. Each colorway is represented with a chip and its background color represents the color value assigned to this colorway, as well as 3 characters representing the color code. Attribute values can also be configured to be displayed on the chip as shown in the above example. In case of a placeholder, the background color is grey. The selected colorway chip is indicated with blue borders. Chips are sorted in alphanumeric order from the lowest to the highest.
The bottom section contains a table with the following details:
- The first row represents the current catalog season. You can click the + button in each period column to carryover a colorway and to create placeholders. For more information on carrying over colorways, please refer to “Carryover colorway“. You can also add requests to the colorway by clicking the rounded + button. More information is available in “Requests“.
- The following table rows represent the seasons of the linked catalogs. The sequence in which seasons are displayed is based on the seasonal sequence set for the catalogs in a descending order.
- Columns represent all available periods, the style life cycle which is a calculated value and cannot be edited, and the seasonal model attributes.
- The period cells contain chips representing the colorways that exist in this catalog or period.
If the colorway is deactivated, the chip is horizontally crossed with a red line. You can click the chip to display the corresponding colorway details.
Notes:
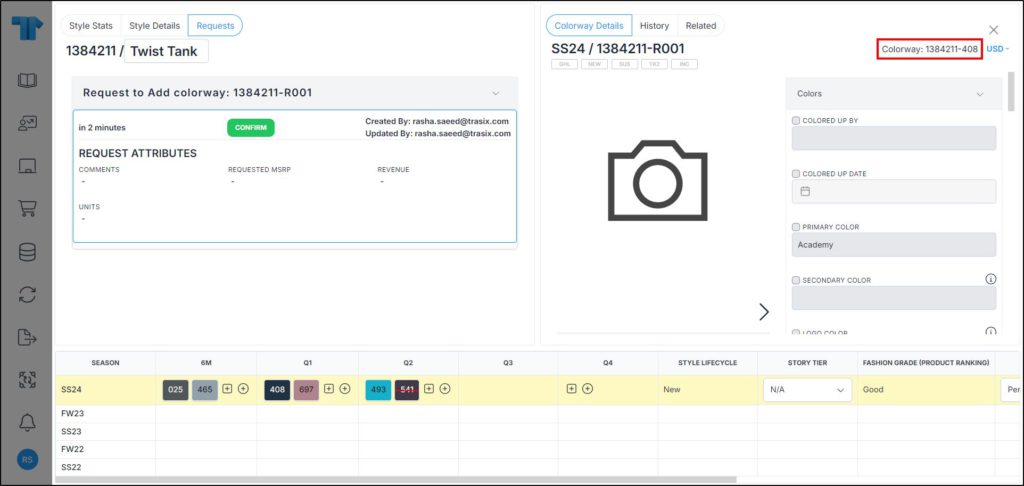
- If the colorway is created by confirming a requested colorway, its details show the request number as shown in the below example:

- You cannot update details for colorways belonging to previous seasons and fields are disabled. Also, deactivated colorway attributes cannot be updated. However, seasonless style level attributes are always enabled and can be edited, while seasonal style level attributes are disabled unless the style is assigned to the current catalog.
- Non-editable attributes and properties such as size scales and price groups are managed based on the colorway state. If any of these attributes or properties is set as non-editable for the colorway state, they cannot be updated, and the fields are deactivated.
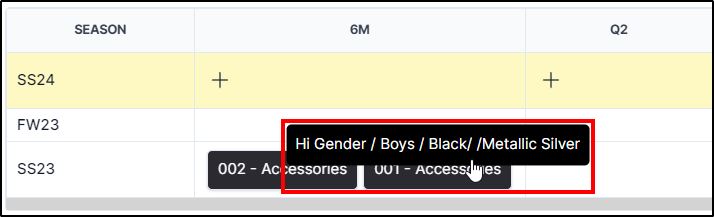
- Any text, static or dynamic attribute can be configured to be displayed as a tooltip on the chip as shown in the below example: